Uncategorized
Add a Stylish Audio Player to your Blog Without using Plugins
Admittedly, it’s a little crude, but it’s simple and it works.
If you’ve ever wanted to add an audio player to your blog post and didn’t want to go to the trouble of installing a specific plugin to do so, you can always embed jPlayer within an iFrame. The one-liner you need to achieve this would probably look a lot like this:
which could give you something like this :
Sure, it’s not that efficient, you may end up loading jQuery twice if it’s already included as part of your blog, but there’s the added advantage that the page will render progressively and you have a nice little sandbox to play in should you just want to alter the player.
I used to hate iFrames and shudder at their very mention, but I must admit I’m coming around to them.
Mark B
The Future of Web Apps – Single Page Applications
The world wide web is constantly evolving and so is the way we write the applications that run upon it. The web was never really designed as a platform for today’s applications, nevertheless we continue to bend it to our will.
Due to differing paradigms we are forced to design our web apps in a completely different way to native apps. Some of the most obvious constraints are those imposed by using the traditional multiple page model, when employed this model clearly illustrates the difference in performance between native and web apps. Many developers will probably feel that the multi-page approach is the price we pay for having search engine indexable, back-button supporting, bookmarkable and accessible applications.
The price is high.
In this article I propose that we can have our cake and eat it. We can have all the benefits of a multi-page web application in a single page. The objective then, is to outline the advantages of this approach and to describe its implementation. To do this I’ve taken an application that is dear to my heart, the humble audio application, and have tried to resolve one of the main issues – the uninterrupted playback of audio throughout.
But first let’s take a look at the advantages of a single-page approach. What it can do.
1. Make your app as ‘snappy’ as a native app.
What we are essentially talking about here is having an application where ‘virtual pages’ are loaded into one single web-page, which means switching between pages need not involve a trip to the server and so the switch occurs almost instantly.
2. Reduce load on your server.
Using the ‘traditional’ approach we load a lot of duplicated content for each page we visit. A single page approach avoids this repetition and so makes your application more efficient to code and run.
3. Give yourself more freedom.
When all ‘pages’ are accessible from one page you give yourself more freedom to manipulate the content of these ‘pages’ client-side. You can easily take content from one page and insert into another. You also have the option of keeping certain aspects of your application ‘fixed’, that is to say that state can be easily preserved as you don’t need to store/retrieve state between page reloads anymore.
We can do all this and still have a site that allows full SEO (Search Engine Optimization) – one of the biggest concerns when developing this type of app.
Making it Work
OK so hopefully I’ve convinced you of the benefits – lets talk a little about how we can achieve them.
I’m assuming that for a web application we are using some kind of server-side language. In this example I’m using PHP. We could also do with some client-side goodness and for that I’m using jQuery.
Note that the approach I use in this example falls back to a traditional multi-page approach when JavaScript is not available. You can call this progressive enhancement or graceful degradation depending upon your perspective. Either way this means that there is no reason that you cannot make your application fully accessible.
Next let’s take a look at the example application. I’ve kept it fairly simple while implementing some functionality which lends itself to the single page approach. We have three ‘virtual pages’ that can be accessed via tabs. Each of these pages displays a tracklisting of an album. You can switch between these albums quickly and easily as the content is already loaded, you can also sample the tracks or add them to a playlist. On the right hand side we have a music player with an integrated playlist. You can keep this player playing throughout as state is easily maintained.
Try the Demo
Click on a few tabs and try out the back buttons, reload the page at any given time and that ‘tab’ state should be maintained, which means that each of the containing pages are bookmarkable. If you like, you can disable your browser’s JavaScript and revisit the link http://happyworm.com/jPlayerLab/single-page-app/ – you should notice that the site falls back to the traditional multi-page model. This incidentally is what a search engine crawler will see, which explains why the content is ‘indexable’. Obviously our jPlayer plugin for jQuery (the bit that handles the audio) will not work with JS disabled however you could take the non JS version as far as you wanted, perhaps using HTML5 audio to allow the user to play tracks in-page.
OK so now you know what it can do, let’s take a look at how it works. I’ve tried to create this example in the most efficient manner possible but I’m sure there is room for improvement. One of the most important aims for me was the non-repetition of code or content. If you change the content it is changed for both non-JS and JS version alike. I’ve taken this quite far but for the sake of simplicity a small amount of repetition remains.
Application Outline

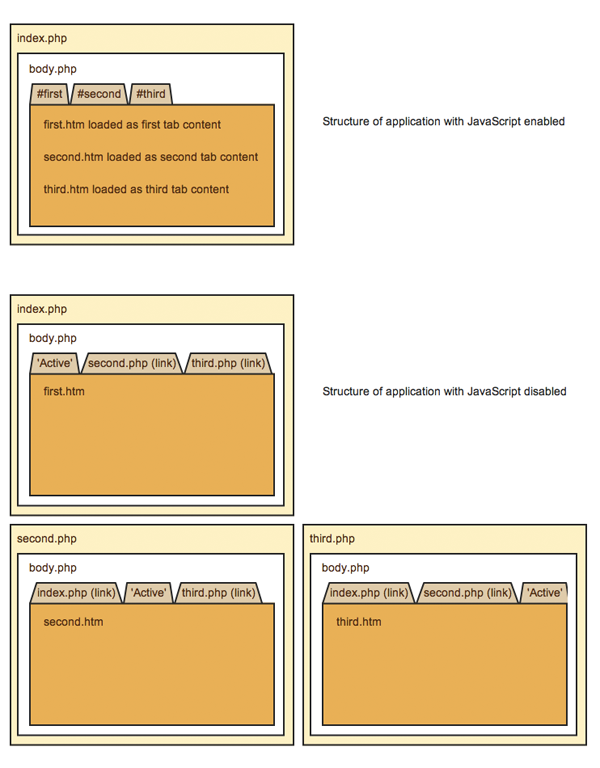
1. index.php is called and body.php loaded into it.
2. If JS disabled body.php links to first.php, second.php and third.php which in turn contain body.php. So we have 3 separate pages. body.php also loads in first.htm, second.htm and third.htm depending on the tab parameter passed.
3. If JS enabled body.php loads first.htm, second.htm and third.htm into tabs (via the JS at the top of index.php).
So effectively, when JS is enabled we are loading all the tab’s contents into the same page. The tabs link to separate pages which load that same tab content, but of course these links are ignored when JS is enabled (because we return false from their click handlers).
With me? If not you may want to take a look at the source.
But what about back-button functionality, page state and bookmarkability? Fortunately this is all taken care of by Ben Alman’s excellent BBQ plugin We add the page name to a hash in the URL and BBQ pretty much takes care of the rest.
Incidentally this approach will work in all major browsers including IE6 and upwards. It even works on the iPad. I may be missing something but I don’t see why every web application shouldn’t be created in this way. Sure, there is a small amount of added complexity, and perhaps the initial page load takes slightly longer, but that seems like a reasonable price to pay.
Thanks to Ben Alman and thanks to Remy Sharp for providing the inspiration for the tab functionality.
Grab the Source
[Edit : 2010-9-1 Changed the source code to include fixes.]
HTML5 Video. Who needs Flash?
Nobody it seems, at least not for video. Almost unbelievably in the space of a year, Flash the once ubiquitous format for all web-based video, has become surplus to requirements. Shunned by Microsoft in favour of Silverlight and by other browsers in favour of HTML5. Significantly, now that Opera has joined the ranks of HTML5 video supporting browsers none of the top 5 browsers now require the Flash plugin to play video.
It seems this fact has not been lost on the web development community, with a slew of demos and plugins being released over the last few weeks. One of the first to cause a stir was the excellent SublimeVideo player. Not to be outdone the Ambilight player shows what can be achieved when you integrate HTML5 video with canvas. Video affecting other parts of a web-page, who knew that was even possible?
There’s also been some progress on fallbacks for non supporting browsers. Earlier this week Dave Hall released a ‘patch’ for those browsers that don’t support video natively. This was shortly followed by the release a jQueryless modification by Remy Sharp. This is great news as it means that we can use the <video> tag right now!
But they kept coming. Mario Fischer making an excellent post on how to use HTML5 video with Mootools.
Hot on his heels Michael Dale came out with a HTML5 Video plugin for jQuery. Something close to our hearts here at Happyworm, having made something similar for <audio>.
They say a week is a long time in politics, but this seems doubly true of HTML5 right now. Things are moving apace and they are moving towards a richer web, increasingly less reliant on third-party plugins.
Exciting times indeed.
Mark B
Related:
HTML5Patch Articles
HTML5 The Revolution will not be Televised
Previous Posts
- The Hyperaudio Pad – Next Steps and Media Literacy
- Breaking Out – The Making Of
- Breaking Out – Web Audio and Perceptive Media
- Altrepreneurial vs Entrepreneurial and Why I am going to Work with Al Jazeera
- HTML5 Audio APIs – How Low can we Go?
- Hyperaudio at the Mozilla Festival
- The Hyperaudio Pad – a Software Product Proposal
- Introducing the Hyperaudio Pad (working title)
- Accessibility, Community and Simplicity
- Build First, Ask Questions Later
- Further Experimentation with Hyper Audio
- Hyper Audio – A New Way to Interact
- P2P Web Apps – Brace yourselves, everything is about to change
- A few HTML5 questions that need answering
- Drumbeat Demo – HTML5 Audio Text Sync
Tag Cloud
-
Add new tag
AJAX
apache
Audio
band
buffered
Canvas
CDN
chrome
community
custom tags
firefox
gig
HTC
HTML5
Hyper Audio
internet explorer
java
javascript
journalism
jPlayer
jQuery
jscript
LABjs
leopard
media
Mozilla
MVP
opera
opera mini
osx
P2P
Popcorn.js
poster
prototyping
rewrite
safari
Scaling
simplicity
SoundCloud
timers
tomcat
video
Web Apps
web design