javascript
Internet Explorer Oddities with Custom HTML Tags
I’m currently working on a simple Content Management System that will be a browser based, dare I say Web 2.0 application. I’m fully aware that every man and their dog seems to be creating ‘simple’ CMS’s at the moment – but I’m really hoping that ours will be amongst the simplest and easy to use. I won’t go into details here but the idea is that existing content can very easily be highlighted as ‘editable’ without any visible changes to page rendering. Our CMS will also be easy for webmasters to deploy and configure and does not require a database. We’re hoping these will be differentiating factors.
We often develop for the Firefox browser, we have found if our sites and applications work in Firefox they very often work with Opera and Safari browsers with the minimum (if any) of tweaking. Getting things working in Internet Explorer as many web developers will tell you, can be a bit more ‘interesting’.
I’ve been having an ‘interesting’ time recently with our CMS – trying to get custom HTML tags to behave in Internet Explorer. I’ll explain briefly, our CMS works by streaming modified versions of web pages to the browser which contain certain areas that can be edited. As I needed to style and add behaviour to content without altering the display properties of the page I was streaming, I decided to create custom HTML tags that I could wrap around editable content.
Everything was working fine in Firefox, Opera and Safari, but when I tried it out in IE nothing (related to the custom tags) worked. So I created the simplest of examples so I could identify where the problem might lie.
Take the following HTML:
<html>
<head>
<style type="text/css">
custom {
color:#0000FF;
}
custom:hover {
color:#FF0000;
}
</style>
</head>
<custom id="myCustomTagId" onclick="alert(this.id)">
This text should be blue normally and red when hovered over.
When clicked on it should display the tag id.
</custom>
</body>
</html>
Pretty straightforward stuff. The only thing out of the ordinary being the
Firefox, Safari and Opera all perform the expected but Internet Explorer isn’t having any of it.
In an effort to figure out what an earth was going on I googled around and dug up this old chestnut by Dino Esposito on Extending HTML with Custom Tags
Dino readily admits that Internet Explorer doesn’t know how to handle custom tags and that it just ignores them. He then goes on to describe ways around this limitation, which I dutifully read and came up with the following:
<html xmlns:custom>
<style>
@media all {
custom\:default {
color:#0000FF;
}
}
</style>
<body>
<custom:default id="myCustomTagId" onclick="alert(this.id)">
This text should be blue normally and red when hovered over.
When clicked on it should display the tag id.
</custom:default>
</body>
</html>
Which isn’t perfect by any means but did manage to turn the text blue even in IE. Note that the custom tag has to be defined in the format
custom\:default:hover {
color:#FF0000;
}
Nope! That doesn’t work. Dino also mentions that you can script custom tag behaviour in something called an HTC file. I’d come across this before in Peterned’s excellent Whatever:Hover script so I modified my HTML:
<html xmlns:custom>
<style>
@media all {
custom\:default {
behavior:url(custom2.htc);
color:#0000FF;
}
}
</style>
<body>
<custom:default id="myCustomTagId" onclick="alert(this.id)">
This text should be blue normally and red when hovered over.
When clicked on it should display the tag id.
</custom:default>
</body>
</html>
and created an HTC file that looks like this:
<PUBLIC:HTC URN="custom2">
<PUBLIC:ATTACH EVENT="onmouseover" HANDLER="turnRed" />
<PUBLIC:ATTACH EVENT="onmouseout" HANDLER="turnBlue" />
<SCRIPT LANGUAGE="jscript">
function turnRed() {
eTD = window.event.srcElement;
eTD.style.color = "#FF0000";
}
function turnBlue() {
eTD = window.event.srcElement;
eTD.style.color = "#0000FF";
}
</SCRIPT>
</PUBLIC:HTC>
And that’s how you get a custom tag to work in Internet Explorer …. kindof.
Note – this will likely not work on any other browser, for it to do so some fancy markup and/or browser sniffing is probably required.
Note 2 – I did try to refine my HTC file to this:
<PUBLIC:HTC URN="custom2">
<PUBLIC:ATTACH EVENT="onmouseover" HANDLER="changeColor('#FF0000')" />
<PUBLIC:ATTACH EVENT="onmouseout" HANDLER="changeColor('#00FF00')" />
<SCRIPT LANGUAGE="jscript">
function changeColor(newColor) {
eTD = window.event.srcElement;
eTD.style.color = newColor;
}
</SCRIPT>
</PUBLIC:HTC>
but that didn’t seem to work either. That would be too easy!
Mark B
Javascript Timers and Opera Mini 2
Opera Mini 2 is out. This is a source of some excitement to me as we have long been interested in developing applications for mobile devices and at long last it looks like we might be able to do this through a browser interface. We’re especially interested to see how well it supports websites written with AJAX technologies.
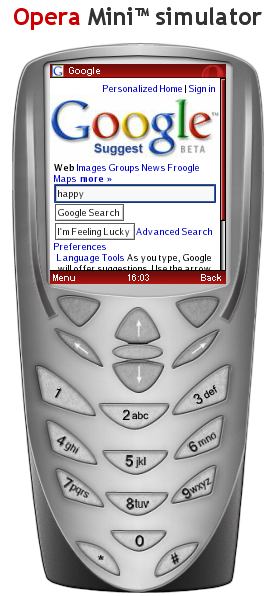
Opera have made a smart move creating the excellent Opera Mini Simulator. The simulator is not only a cool promotional tool but serves as a useful resource for developers like myself to not only test our websites for compatibility, but more interestingly to test out our mobile AJAX experiments. It was while testing one of these ‘experiments’ I noticed that the Javascript timer function setTimeout didn’t seem to work with the current version of Opera Mini. The timer function is used in AJAX based solutions to achieve visual effects that happen over time (see script.aculo.us and moo.fx) but also for ‘suggest’ functionality (see google suggest for an example). So needless to say we were very surprised and not a little disappointed to find that the setTimeout function didn’t seem to work with Opera Mini.
To double check this I created a simple timer based example that can be run from a desktop browser and Opera Mini’s Simulator for comparison.
The Javascript looks like this:
var count = 0;
function refreshPage()
{
count = count + 1;
var counter = document.getElementById("counter");
counter.innerHTML = 'count='+count;
update();
}
function update()
{
setTimeout("refreshPage()",1000)
}
You can see it in action and view the html here.
You should find that it works in your desktop browser but not in the Opera Mini Simulator. Just to check that it wasn’t just me I checked out Google Suggest from within the simulator and although the page rendered beautifully – the suggest part of it didn’t work!

It seems strange to me that Opera have omitted the Javascript timer as the Opera Browser seems an ideal platform to write applications for mobile phones. Looking at their desktop browser strategy of allowing developers to create widgets it seems that they are encouraging developers to create small opera based applications that run outside of the browser and that even work when not connected to the internet!
It’s easy to see the potential for writing ‘write once run anywhere’ applications for mobile phones if they extended the widget strategy to their mobile browser, however it’s going to be very limiting without some sort of javascript timer function! It can’t be true – I must be doing something wrong! I’m off to the Opera forums to find out!
Update – Dec 6th, 2006
Opera Mini 3 has recently been released. Unfortunately it still doesn’t support setTimeout! However Opera for the Nintendo DS does support it! Progress?
Update – Nov 7th, 2007
Opera Mini 4 is out! Still no setTimeout support. Ther’s a telling paragraph in Chris Mills’ article JavaScript support in Opera Mini 4 :
Sites that use Ajax to trigger very regular page changes however, such as Google Suggest and the automatic new mail functionality of GMail mentioned above won’t work. Other examples of things that don’t work are IRC-like chat-clients using server-side events, and clocks.
Mark B
Previous Posts
- The Hyperaudio Pad – Next Steps and Media Literacy
- Breaking Out – The Making Of
- Breaking Out – Web Audio and Perceptive Media
- Altrepreneurial vs Entrepreneurial and Why I am going to Work with Al Jazeera
- HTML5 Audio APIs – How Low can we Go?
- Hyperaudio at the Mozilla Festival
- The Hyperaudio Pad – a Software Product Proposal
- Introducing the Hyperaudio Pad (working title)
- Accessibility, Community and Simplicity
- Build First, Ask Questions Later
- Further Experimentation with Hyper Audio
- Hyper Audio – A New Way to Interact
- P2P Web Apps – Brace yourselves, everything is about to change
- A few HTML5 questions that need answering
- Drumbeat Demo – HTML5 Audio Text Sync
Tag Cloud
-
Add new tag
AJAX
apache
Audio
band
buffered
Canvas
CDN
chrome
community
custom tags
firefox
gig
HTC
HTML5
Hyper Audio
internet explorer
java
javascript
journalism
jPlayer
jQuery
jscript
LABjs
leopard
media
Mozilla
MVP
opera
opera mini
osx
P2P
Popcorn.js
poster
prototyping
rewrite
safari
Scaling
simplicity
SoundCloud
timers
tomcat
video
Web Apps
web design