The Future of Web Apps – Single Page Applications
The world wide web is constantly evolving and so is the way we write the applications that run upon it. The web was never really designed as a platform for today’s applications, nevertheless we continue to bend it to our will.
Due to differing paradigms we are forced to design our web apps in a completely different way to native apps. Some of the most obvious constraints are those imposed by using the traditional multiple page model, when employed this model clearly illustrates the difference in performance between native and web apps. Many developers will probably feel that the multi-page approach is the price we pay for having search engine indexable, back-button supporting, bookmarkable and accessible applications.
The price is high.
In this article I propose that we can have our cake and eat it. We can have all the benefits of a multi-page web application in a single page. The objective then, is to outline the advantages of this approach and to describe its implementation. To do this I’ve taken an application that is dear to my heart, the humble audio application, and have tried to resolve one of the main issues – the uninterrupted playback of audio throughout.
But first let’s take a look at the advantages of a single-page approach. What it can do.
1. Make your app as ‘snappy’ as a native app.
What we are essentially talking about here is having an application where ‘virtual pages’ are loaded into one single web-page, which means switching between pages need not involve a trip to the server and so the switch occurs almost instantly.
2. Reduce load on your server.
Using the ‘traditional’ approach we load a lot of duplicated content for each page we visit. A single page approach avoids this repetition and so makes your application more efficient to code and run.
3. Give yourself more freedom.
When all ‘pages’ are accessible from one page you give yourself more freedom to manipulate the content of these ‘pages’ client-side. You can easily take content from one page and insert into another. You also have the option of keeping certain aspects of your application ‘fixed’, that is to say that state can be easily preserved as you don’t need to store/retrieve state between page reloads anymore.
We can do all this and still have a site that allows full SEO (Search Engine Optimization) – one of the biggest concerns when developing this type of app.
Making it Work
OK so hopefully I’ve convinced you of the benefits – lets talk a little about how we can achieve them.
I’m assuming that for a web application we are using some kind of server-side language. In this example I’m using PHP. We could also do with some client-side goodness and for that I’m using jQuery.
Note that the approach I use in this example falls back to a traditional multi-page approach when JavaScript is not available. You can call this progressive enhancement or graceful degradation depending upon your perspective. Either way this means that there is no reason that you cannot make your application fully accessible.
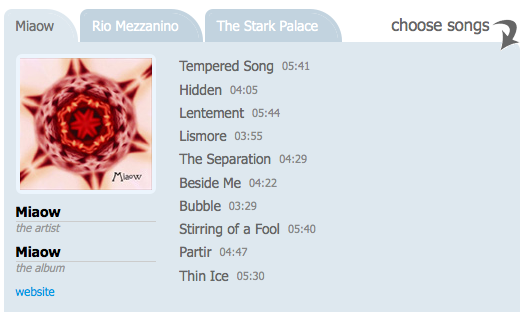
Next let’s take a look at the example application. I’ve kept it fairly simple while implementing some functionality which lends itself to the single page approach. We have three ‘virtual pages’ that can be accessed via tabs. Each of these pages displays a tracklisting of an album. You can switch between these albums quickly and easily as the content is already loaded, you can also sample the tracks or add them to a playlist. On the right hand side we have a music player with an integrated playlist. You can keep this player playing throughout as state is easily maintained.
Try the Demo
Click on a few tabs and try out the back buttons, reload the page at any given time and that ‘tab’ state should be maintained, which means that each of the containing pages are bookmarkable. If you like, you can disable your browser’s JavaScript and revisit the link http://happyworm.com/jPlayerLab/single-page-app/ – you should notice that the site falls back to the traditional multi-page model. This incidentally is what a search engine crawler will see, which explains why the content is ‘indexable’. Obviously our jPlayer plugin for jQuery (the bit that handles the audio) will not work with JS disabled however you could take the non JS version as far as you wanted, perhaps using HTML5 audio to allow the user to play tracks in-page.
OK so now you know what it can do, let’s take a look at how it works. I’ve tried to create this example in the most efficient manner possible but I’m sure there is room for improvement. One of the most important aims for me was the non-repetition of code or content. If you change the content it is changed for both non-JS and JS version alike. I’ve taken this quite far but for the sake of simplicity a small amount of repetition remains.
Application Outline

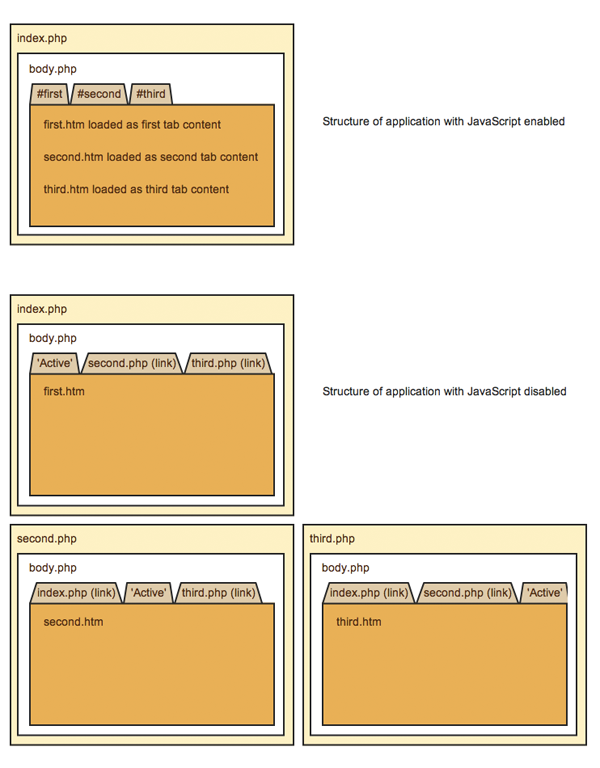
1. index.php is called and body.php loaded into it.
2. If JS disabled body.php links to first.php, second.php and third.php which in turn contain body.php. So we have 3 separate pages. body.php also loads in first.htm, second.htm and third.htm depending on the tab parameter passed.
3. If JS enabled body.php loads first.htm, second.htm and third.htm into tabs (via the JS at the top of index.php).
So effectively, when JS is enabled we are loading all the tab’s contents into the same page. The tabs link to separate pages which load that same tab content, but of course these links are ignored when JS is enabled (because we return false from their click handlers).
With me? If not you may want to take a look at the source.
But what about back-button functionality, page state and bookmarkability? Fortunately this is all taken care of by Ben Alman’s excellent BBQ plugin We add the page name to a hash in the URL and BBQ pretty much takes care of the rest.
Incidentally this approach will work in all major browsers including IE6 and upwards. It even works on the iPad. I may be missing something but I don’t see why every web application shouldn’t be created in this way. Sure, there is a small amount of added complexity, and perhaps the initial page load takes slightly longer, but that seems like a reasonable price to pay.
Thanks to Ben Alman and thanks to Remy Sharp for providing the inspiration for the tab functionality.
Grab the Source
[Edit : 2010-9-1 Changed the source code to include fixes.]
24 Comments to The Future of Web Apps – Single Page Applications
Previous Posts
- The Hyperaudio Pad – Next Steps and Media Literacy
- Breaking Out – The Making Of
- Breaking Out – Web Audio and Perceptive Media
- Altrepreneurial vs Entrepreneurial and Why I am going to Work with Al Jazeera
- HTML5 Audio APIs – How Low can we Go?
- Hyperaudio at the Mozilla Festival
- The Hyperaudio Pad – a Software Product Proposal
- Introducing the Hyperaudio Pad (working title)
- Accessibility, Community and Simplicity
- Build First, Ask Questions Later
- Further Experimentation with Hyper Audio
- Hyper Audio – A New Way to Interact
- P2P Web Apps – Brace yourselves, everything is about to change
- A few HTML5 questions that need answering
- Drumbeat Demo – HTML5 Audio Text Sync
Tag Cloud
-
Add new tag
AJAX
apache
Audio
band
buffered
Canvas
CDN
chrome
community
custom tags
firefox
gig
HTC
HTML5
Hyper Audio
internet explorer
java
javascript
journalism
jPlayer
jQuery
jscript
LABjs
leopard
media
Mozilla
MVP
opera
opera mini
osx
P2P
Popcorn.js
poster
prototyping
rewrite
safari
Scaling
simplicity
SoundCloud
timers
tomcat
video
Web Apps
web design

This is a really awesome piece, I’m going to forward it around.

One thing this doesn’t cover (although it’s not too hard to rectify) is how this would work with sites that have secure and none-secure components, or sessions.
In past projects I’ve worked on we’ve experienced issues where a lack of user activity results in a session timeout, from there on you need to create new flows to handle returning to your previous location with a new session
Does BBQ take care of this too?
Indeed, we originally had this idea back in 2004 (pre-AJAX craze), which led to the creation of NOLOH (http://www.noloh.com), available to the public since 2009 (commercial since 2005, public beta in 2008).
NOLOH allows you to create your website/WebApp in a single tier and then NOLOH will output your application in a “single page”. Furthermore, it takes care of bookmarking, back button, and rendering to search engines transparently to the developer. No additional pages necessary. It also handles all the client-server communication allowing your application to be consistently lightweight and on-demand.
It was very interesting reading this, as the beginning matches closely with certain portions of our original business plan. Ahh, nostalgia.
Disclaimer: I’m a co-founder of NOLOH
Thanks for the gr8 post. I evaluated the possibility you outlined before, also played around the BBQ plugin. But later decided to go after SEO version. But now I am thinking to create one more AJAX version, bcoz that is what I really like!!
Hey! Thanks for the great jplayer first off! I implemented something similar to your post on iSound using the player. You can check it here: http://www.isound.com
PS: I’ll send a donation to your project soon
Completely agree – this IS the way that websites and web applications will go. Especially given HTML5′s offline and other capabilities, web applications can RIGHT NOW virtually replace every other application currently in use. The only exceptions are really high-performance applications, such as the latest games, and, ironically, applications that need to access websites (due to the stupid XSS restrictions that web apps currently face).
A potential drawback of your method is that you have to download all the pages up front which, for a large website, could be quite a large upfront download. I think a better way would be to load the basic code and structure for the site up front, and then use AJAX to download the rest of the pages.
I think what’s really needed is a tool that manages all the additional complexity required to make single-page websites and web applications, and allows you to code a website in a similar fashion to how we currently create desktop applications. It then takes the result, does all the conversion and coding needed to webify it, and then BAM done.
Hey, this tool could even be done as a web app itself…
–
Ayjay on Fedang
very true!
I feel like this is exactly the kind of stuff MVC should be all about — some smooth mixture of server side and client side.
Gmail does it. GWT does it. Pyjamas does it. But they do it with lots of HEAVY library code, panels and stuff.
Your code examples are clean.
Surely someone will make a framework for this before the end of the week…
Completely agree with you on the title. Splitting a web app into multiple pages is slow for users. That’s why we have taken the approach of putting our web app right on the homepage at JotForm.
I think there is one more very important advantage of single-page apps and that’s the registration wall factor. When you put your app behind a registration form, it is no different than having to download a desktop software. Most people will simply leave without ever experiencing it. If you have a good web app put it right on the homepage. Let people use it without creating an account. Not the demo, not a semi-disabled version but give them the full software.
I discussed our reasons for choosing the single-page approach on a blog post in more detail:
http://atank.interlogy.com/blog/2007/03/your-homepage-should-be-the-application/
Nice!
And interesting for an old Flash developer to see stuff and concepts that the Flash community has been working with for many years now finds its way into standards based web development.
I remember Macromedia preaching the virtues of single-page applications as early as 2003 (the wiki article referenced here claims “coined in 2005″, but this Macromedia white paper about RIA’s from 2003 also uses the term; http://www.uiresourcecenter.com/rich-internet-applications/whitepapers/TheEssenceOfEffectiveRichInternetApplications.pdf ).
And the use of hash in the URL this way, to navigate between states supporting the back button, also has its origins in the Flash community, as far as I know. Robert Penners implementation from 2001 (http://www.robertpenner.com/experiments/backbutton/backbutton.html) may no longer work in modern browsers, but the concept is the same, nowadays used in SWFAddress.
Flash doesn’t get a lot of love from the web developer community these days, but you can’t deny many concepts and ideas in modern web development is inspired by stuff previously done in Flash.
Great post! We’ve been working with this idea since 2004 and that gave as a result JRapid, that produces single page applications.
I agree with Andrew on the problem of downloading all the pages up front and that’s why JRapid only downloads the main structure of the site first and then use AJAX to get the rest of the pages as needed. Even this pages are only fetched once and then only the data is sent between server and client.
And as Asher said:
Disclaimer: I work at JRapid
Nice article, and for gaining performance, this is what we too are doing in Licorize- remain on the same page, and “move” in the page DOM. But Licorize is an app under login and hence does not have SEO concerns. But are you SURE that the page degradation in front of JS disabled fools the Google crawler for indexing? I wouldn’t bet on that.
Hi,
sorry but your article is crap and not well researched. First, this would be news 6 years ago. have you heard about Gmail, Maps & co? Second, not every site needs nor should be a single page, from a UI point of view and a technical as well.
there are many great articles about this topic available. just use the “new” search engine called Google. cheers
Good piece on an increasingly important topic. If you’re a JavaScript/AJAX jock, this approach is great and I agree with what you say about this being the future of Web development. In fact, the whole notion of “pages” has never really made any sense; we’ve stuffed the Web into a box of pages but it doesn’t like it in there. Too cramped!
But if you’re a PHP developer or just don’t want to master JS and AJAX and HTML and CSS, I second Asher Snyder’s comment above about NOLOH. My company was a pioneer in using NOLOH commercially and we still use it for projects today. It’s hard to overstate the value of working in a single language paradigm for both ends of a Web app. NOLOH’s exceptionally well-thought-out architecture and class library make it very easy to develop snappy one-page Web apps in a hurry.
Great post yeah, I kinda have the same thoughts as you.
For the “non js” implementation, you make three pages instead of one but an other possibility would be to load the three pages and add a display:none on the non active pages.
And then, just mixing some css magic for tabs (see “tabs pure css” in google for example) and you keep the same structure.
Don’t you think ?
I am developing web-apps with GWT (Google Web Toolkit) and this technology forces you to use the one-page-paradigm and i had never missed the many-page-paradigm. Ok it works only with JavaScript, but i think that this is the future. If you look at all the Ajax-Frameworks which provides functions like TabPanels, Async-Loading, Paging… , you will see that user/designer don’t want many pages!
little curious about what will be the client side memory requirement.. sounds like lots of DOM elements will be added and removed using this technique on single page.. if not properly handled will there be any memory leaks possibility in JavaScript? .. i think browser does not free the memory used in a page unless it is submitted.
One of the best single-page implementations I’ve seen is the Buddha Bar website. It also appears backwards compatible, but uses a combination of PHP, flash and JavaScript to allow music playing from page-to-page. I really like this idea and am definitely interested in the musical aspects such as Buddha Bar has done. You can check out their page here:
http://www.buddha-bar.com/
That’s a neat idea. I was working on something similar for a clients site. Getting the back button to work is nice though!
Yeah I agree with you 100% however the ONLY issue is loading ALL pages at once making for a REALLY long download time if you have a big app. Case in point our iPad website http://spilledmilkdesigns.com<—-visit on an iPad or you won’t see it. All pages are loaded at once so I really wish there was a way we could break the load into two calls to the server somehow. Great post though!
Great article – I like the way you illustrated your point with an actual sample application. One of the seminal application (IMO) of this type has been Tiddlywiki (http://www.tiddlywiki.com/). I came across this application during the days when the GTD craze was at it’s peak and while I don’t really follow GTD, I certainly use Tiddlywiki a lot.
It’s great to come back from holiday and see that this post has provoked a bit of discussion, here and on Hacker News : http://news.ycombinator.com/item?id=1628274 I only wish I’d been about to comment at the time – but I really didn’t expect this response.
@Omar. Regarding session timeouts and how to deal with them. I’d be inclined to check for a session expiry on every request to the server. The advantage of a single page solution is that you could just display a log in box and let the user carry on where they left off after successful authentication.
@John. It’s true that many applications are leaning towards this way of doing things, and have been for some time – but it’s been surprising (to me anyway) how many developers do not even consider this option. I also wanted to put forward my particular solution and get some discussion going.
@Andrew & Christian. You do not have to download all the pages upfront. You could lazy load or load on demand (the first time around).
@Pietro I have used this technique on another site and can confirm that Google does indeed index the pages that are linked statically. I don’t really see it as fooling Google, as the version indexed is one that is used when JS is disabled.
I think I understand what you’re getting at though – there was a bug in my code where I left a redirect in the second.php and third.php files. We discussed before the issue of Google not liking redirects and having a tendency not to index pages with such redirects included. I have since removed the redirects and it seems to work correctly.
However it looks like we are moving into an era where Google (and presumably other search engines) will crawl AJAX based sites : http://googlewebmastercentral.blogspot.com/2009/10/proposal-for-making-ajax-crawlable.html If rumour is to be believed, this may already be happening. Certainly the BBQ plugin is being modified to take advantage of this new capability. Exciting times.
A detailed, clear and informative answer – thanks Mark.
I respectfully think that javascript is absolutely obsolete. The new frameworks like Flex or Silverlight are 1000 times more powerful. Want proofs? Just take a look at the Flex applications that are shown on this blog:
http://jaumemussons.wordpress.com/2010/09/10/a-list-of-the-finest-web-applications-from-the-future-available-today/
Some of them are just amazing, for example the pixlr software that rivals photoshop but in a browser…
I want to note that Google Instant Search is effectively a single web page and the speed is amazing. While it’s not processing video and audio, it’s still covering an incredible scope of meta data and parsing within a single page. I wouldn’t doubt that they’ll soon start parsing AJAX-based sites as Google has turned more and more to AJAX in their own design.
this is nothing new. there are one page site out there long time ago, but what’s new is the push of html5 and ajax and websocket, this suggests/influences the single page site in a much more radical way. I think the more important question is should javascript be used as the UI munipulation language. The answer in the past is “not really”, when people discover ajax, the answer is “sort of” (partial postback and all), it seems now the answer is almost a Yes (judging from the fact that microsoft left silverlight behind and go with html5 and flash is in its final struggle). there are games (http://www.netmagazine.com/features/top-20-html5-games) that made in html5 and microsoft is pushing faster javascript engine in IE10. so the trend is clear. behold the js web, for the better or worse.